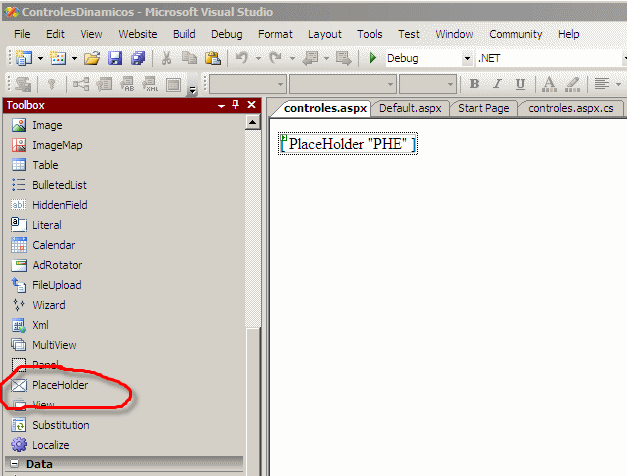
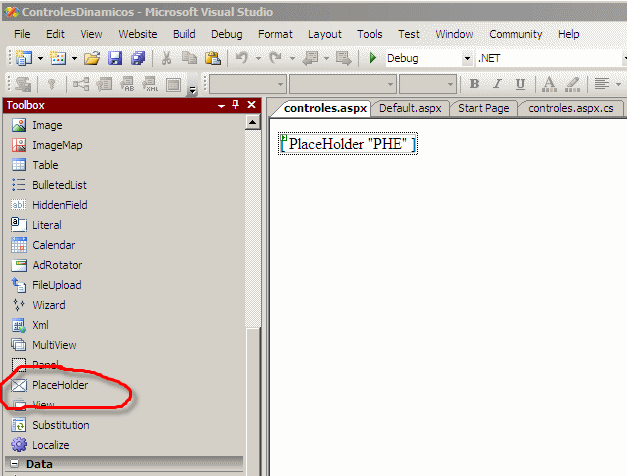
Tenemos una página llamada controles.aspx y en ella ponemos un control PlaceHolder

renombramos el nombre del control a PHE
<span lang="EN-US" style="font-size: 13px; line-height: 115%; font-family: Verdana; color: maroon"> <asp:PlaceHolder</span><span lang="EN-US" style="font-size: 13px; font-family: Verdana"><span style="color:red">ID</span><span style="color:blue">="PHE"</span><span style="color:red">runat</span><span style="color:blue">="server"></</span><span style="color:maroon">asp</span><span style="color:blue">:</span><span style="color:maroon">PlaceHolder</span><span style="color:blue">></span></span>
Después a nuestro proyecto le añadimos dos controles de usuarios, con el botón derecho del ratón sobre el proyecto seleccionamos Añadir nuevo elemento

y añadimos un tercer control de usuario en un directorio llamado includes. Con esto tenemos:
Dos controles de usuario en el directorio raíz y uno en el directorio includes.
Ahora vamos a cargarlos dinámicamente en la página web.
Para cargarlos lo unico que tenemos que hacer es diferenciar que control queremos cargar de la siguiente forma:
<span lang="EN-US" style="font-size: 13px; font-family: Verdana; color: blue"> string strControl = Request.QueryString[<span style="color:teal">"control"</span>];</span><br> <span lang="EN-US" style="font-size: 13px; font-family: Verdana; color: blue"> switch (strControl) {</span><br> <span lang="EN-US" style="font-size: 13px; font-family: Verdana"> userControl_1 UC = (userControl_1)LoadControl(<span style="color:teal">"userControl_1.ascx"</span>);</span><br> <span lang="EN-US" style="font-size: 13px; font-family: Verdana"> PHE.Controls.Add(UC);</span><br> <span lang="EN-US" style="font-size: 13px; font-family: Verdana"> <span style="color:blue"> break</span>;</span><br> <span lang="EN-US" style="font-size: 13px; font-family: Verdana"> <span style="color:blue">case</span> <span style="color:teal">"2"</span>:</span><br> <span lang="EN-US" style="font-size: 13px; font-family: Verdana"> userControl_2 UC1 = (userControl_2)LoadControl(<span style="color:teal">"userControl_2.ascx"</span>);</span><br> <span lang="EN-US" style="font-size: 13px; font-family: Verdana"> PHE.Controls.Add(UC1);</span><br> <span lang="EN-US" style="font-size: 13px; font-family: Verdana"> <span style="color:blue">break</span>;</span><br> <span lang="EN-US" style="font-size: 13px; font-family: Verdana"> <span style="color:blue">case</span> <span style="color:teal">"3"</span>: </span><br> <span lang="EN-US" style="font-size: 13px; font-family: Verdana"> <span style="color:teal">Control</span> UC2 = LoadControl(<span style="color:teal">"includes/userControl_3.ascx"</span>);</span><br> <span lang="EN-US" style="font-size: 13px; font-family: Verdana"> PHE.Controls.Add(UC2);</span><br> <span lang="EN-US" style="font-size: 13px; font-family: Verdana"> <span style="color:blue">break</span>;</span><br> <p class="MsoNormal"><span style="font-size: 13px; line-height: 115%; font-family: Verdana">}
La carga de los controles podemos hacerla de dos formas:
De esta forma ponemos el nombre del control delante del loadControl
userControl_1 UC = (userControl_1)LoadControl("userControl_1.ascx");
Con este otro metodo no es necesario el nombre de control declarando una variable del tipo control genérioco
Control UC2 = LoadControl("includes/userControl_3.ascx");
Ambas formas son validas y se puede utilizar la que mas guste.
Enlaces relacionadas:
Código fuente del artículo
Saludos
Alex