En el servidor tenemos que tener instalado el OpenSSH, y poder conectarnos al servidor por SSH. Por norma si podemos conectar a un servidor o a un container por SSH a través de una IP desde el terminal ya podremos conectar con Visual Studio Code instalando el plugin.
El ejemplo lo he realizado en Linux que ya viene todo instalado y preparado para conectarse a servidores remotos.
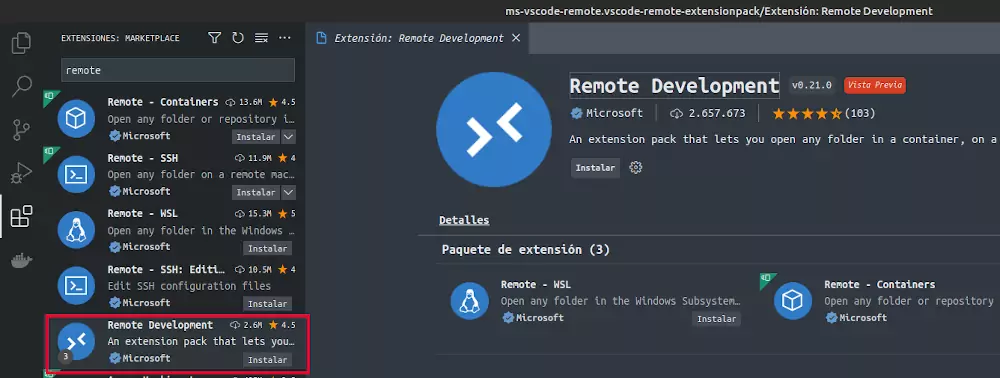
Necesitamos instalar la extensión de Visual Studio Code “Remote Development”, para instalarlo vais a al menú que hay en la izquierda para instalar extensiones y buscáis Remote Development y lo instalais.

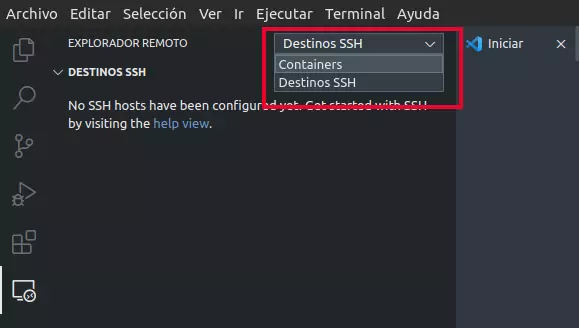
Una vez instalado aparece un nuevo icono de menú en el lateral izquierdo
Pulsando en él aparecen las opciones para conectarse remotamente a servidores. Es posible que recién instalado la opción predeterminada sea “containers”, arriba a la derecha podéis cambiarla “Destinos SSH”

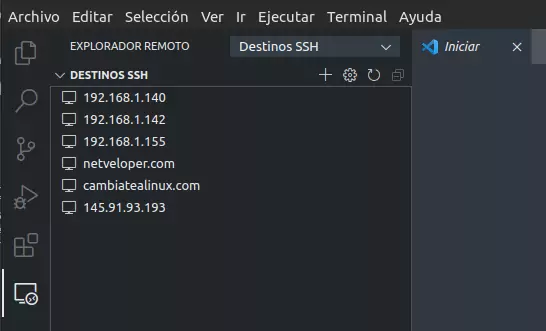
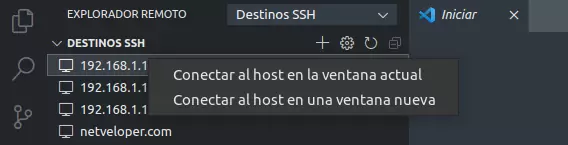
Esta extensión trabaja con el fichero config de ssh que normalmente se encuentra en /home/USUARIO/.ssh/config, si este fichero lo teneis configurado con los servidores a los que normalmente accedeis la lista aparece de la siguiente manera.

Pulsando encima de cada uno de los servidores con el botón izquierdo sale un menú para conectarse en la misma ventana o abrir una nueva.

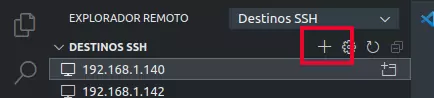
Si no tenéis los servidores mapeados en el fichero config no pasa nada se puede conectar manualmente utilizando el signo + que hay arriba a la izquierda.

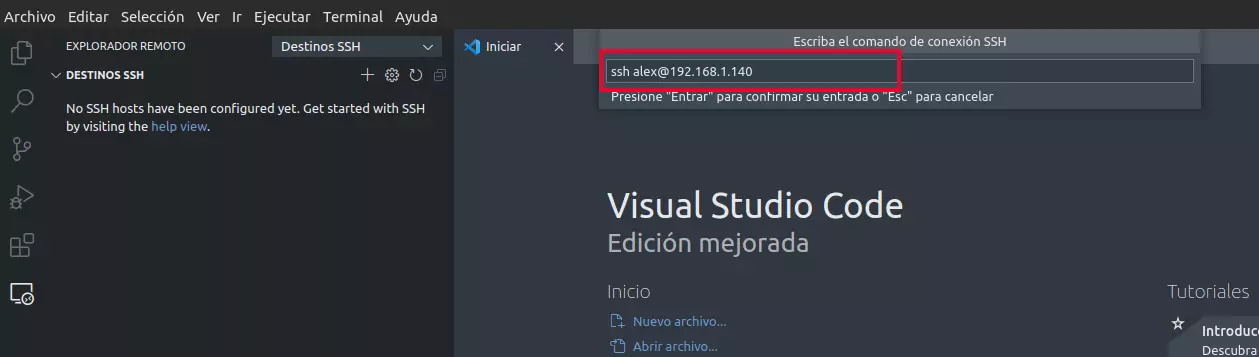
y en el centro de Visual Studio Code aparece un cuadro de diálogo para escribir la conexión al servidor igual que si lo hicierais desde el terminal.

En el ejemplo ssh alex@192.168.1.140, pulsamos enter y nos pedirá la ruta del fichero config y lo añade al fichero config despues nos sale una ventana para conectarnos al servidor, si no sale no pasa nada como he comentado antes pulsando encima del servidor que nos queremos conectar con el botón derecho sale la opción de conectar y nos pedirá el password, si tenéis los servidores con clave pública/privada nos os pedirá nada y conectara.
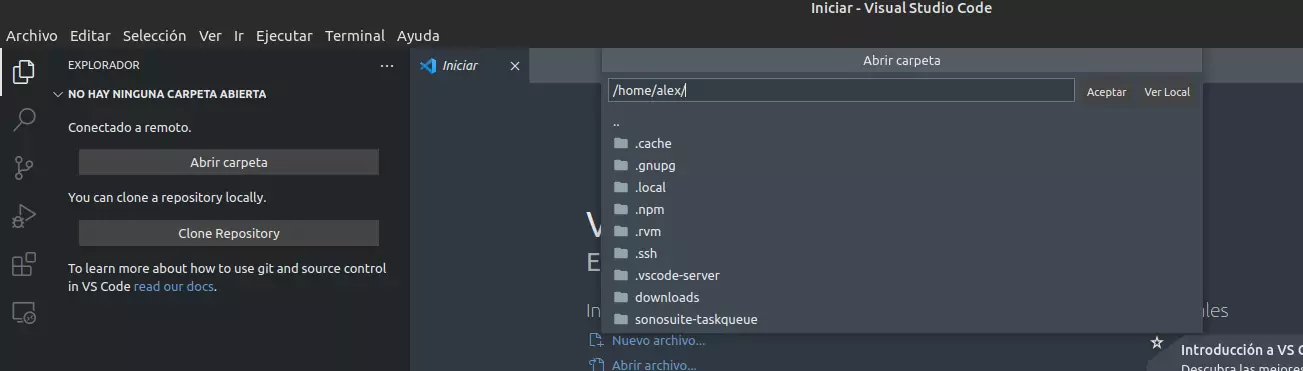
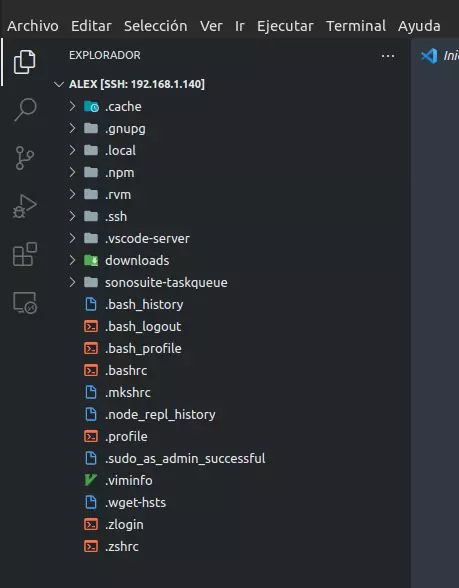
Una conectados vamos al explorador de archivos y tenemos que seleccionar el directorio de trabajo

Comentaros que aquí solo se ve lo que tiene permisos el usuario con el que os conectais al servidor remoto.
Una vez seleccionado aparece en el explorador de archivos.

Y ya se pueden editar archivos remotamente, siempre que conectes con los permisos correspondientes. Pensar que funciona de la misma forma que si os conectais por el terminal.
Y esto es todo amigos, feliz programming!!
Saludos
Alex