Requerimientos
Es obvio decir que requiere Apache2 instalado pero ademas hay que instalar las siguientes librerias:sudo apt install libapache2-mod-wsgi-py3 apache2-dev python3-dev
En nuestro entorno virtual de Python instalamos lo siguiente:pip install mod_wsgi
Revisar que pip y pip3 sean el mismo si utilizáis Python3, ¿ y como se comprueba?, fácil si ejecutáis este comando, dentro de vuestro entorno virtual pip --version tiene que salir la misma versión que si utilizáis pip3 --version. Si no es la misma versión ejecutar en concordancia con el python que utilizais.Doy por echo que teneis instalado Flask, sino pip install flask
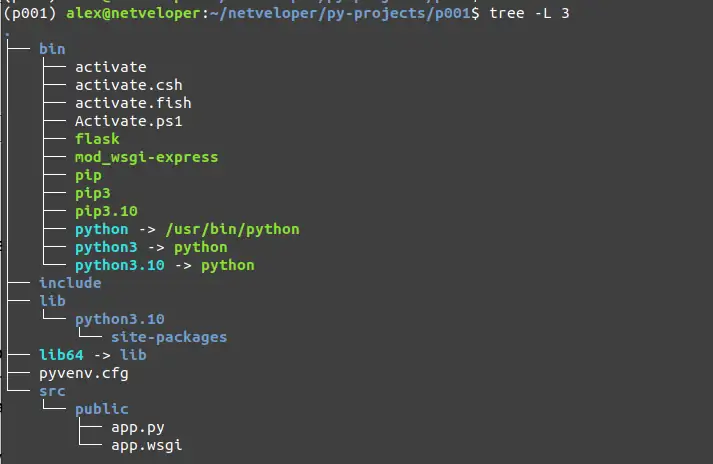
Fichero app.py
Ahora creamos nuestro fichero de pruebas para ejecutarlo desde Apache2, este fichero de ejemplo representa al aplicación web.
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!"

Fichero app.wsgi
Este es el fichero que vamos a enlazar en Apache2 para que arranque nuestra aplicación web.
import sys
sys.path.append('/home/alex/netveloper/py-projects/p001/lib/python3.10/site-packages')
sys.path.insert(0, '/home/alex/netveloper/py-projects/p001/src/public')
from app import app as application
Fichero virtualhost de apache2
Ahora en Apache2 vamos a crear un fichero con los datos de configuración del nuevo web.
<VirtualHost *:80>
# Basic setup
ServerName flask.netveloper.local
WSGIDaemonProcess pyTest user=www-data group=www-data threads=5
WSGIScriptAlias / /home/alex/netveloper/py-projects/p001/src/public/app.wsgi
<Directory /home/alex/netveloper/py-projects/p001/src/public>
WSGIProcessGroup pyTest
WSGIApplicationGroup %{GLOBAL}
AllowOverride All
Require all granted
</Directory>
#
</VirtualHost>

Y si os sale el siguient error en el navegador
You don't have permission to access this resource.
Revisar que los permisos de los directorios sean 755 o 775, ¿que directorios? toda la ruta has la aplicación .wsgi, en el ejemplo alex/netveloper/py-projects/p001/src/public y los ficheros 664Y esto es todo, feliz programming
Saludos
Alex
/
También puede interesarte:
|
Como Instalar Flask + Gunicorn + Nginx + Docker + Supervisor |
||