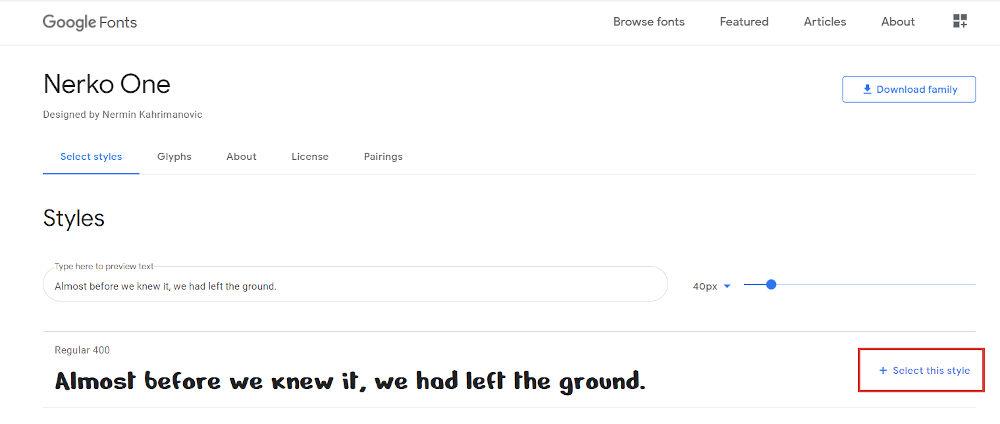
Una vez seleccionada la fuente aparece la página con los datos de la fuente y con un texto para ver como se muestra. Este texto se puede cambiar. A la derecha hay un link + select this style

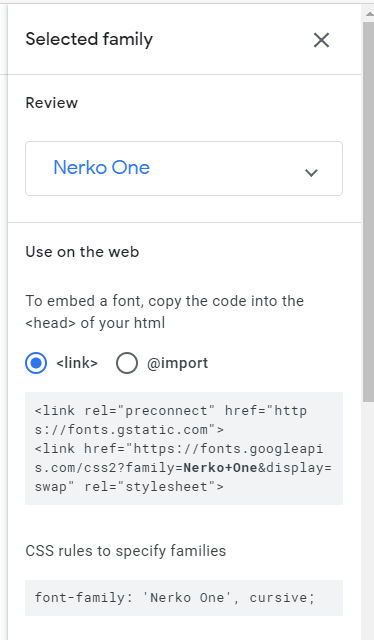
Pulsando en el enlace aparece la información para poder utilizarla en nuestro web o descargarla

Podemos coger el link o el import y colocarlo en nuestro html o css para poder tener acceso a esa fuente desde nuestro web. Despues ya podemos utiliarla en los estilos como cualquier otro font-family: 'Nerko One', cursive;
Si este panel explicativo no aparece a la derecha arriba hay un icono como este
Pulsarlo y aparece la información lateral.
Hay muchas fuentes así que podéis bucear y buscar la que más os guste
Y esto es todo, y feliz programming
Saludos
Alex.