Antes de empezar la configuración de Codeigniter+Bootstrap hay que configurar una URL para que pueda verse en el navegador, podemos hacerlo de dos formas diferentes, la más fácil ejecutamos este comando en el terminal en el directorio publico del proyecto
php -S 127.0.0.1:8000
Y esto no crea un servidor web, más información.
O podemos configurar apache con virtualhosts. Aquí tenéis dos ejemplos para configurar virtualhosts
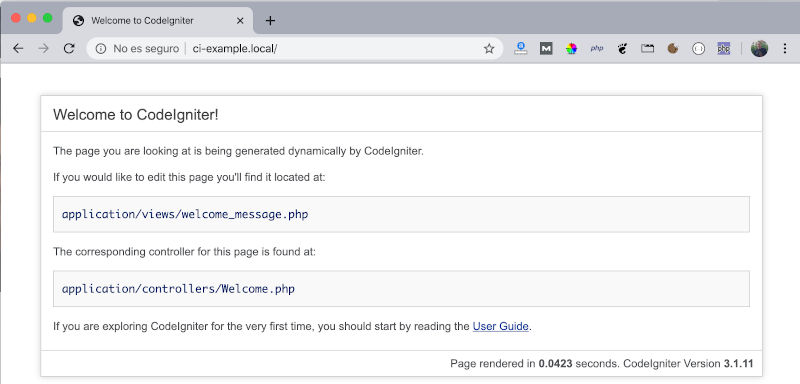
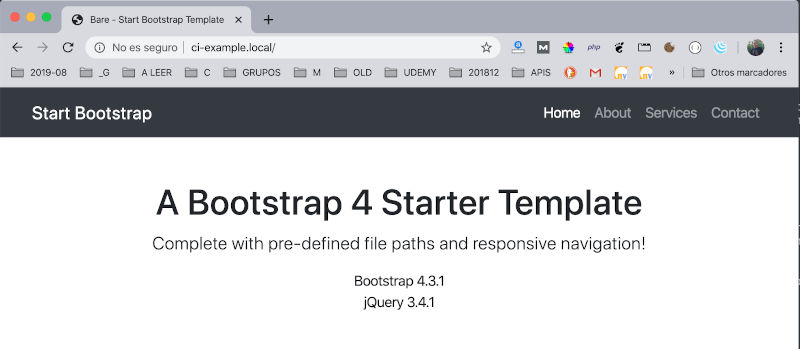
Cuando nos descargamos el framework y lo instalamos, la url de la nueva instalación con codeigniter sale la siguiente página

Ahora vamos a ver como cambiar la página de inicio que tiene por defecto y poner el framework bootstrap.
Paso 1, bajarnos un tema de bootstrap, para el ejemplo, uno simple que nos sirva de base para nuestro trabajo.
Link directo
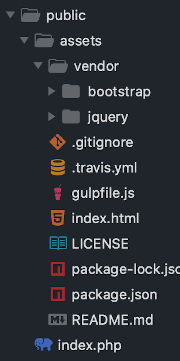
Lo descargamos en el directorio publico del proyecto.
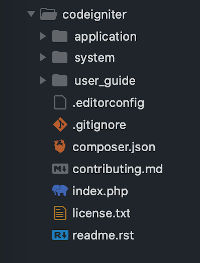
Paso 2, cambiar el directorio public de CI. CodeIgniter por defecto deja esta estructura cuando lo instalamos

Como vemos el directorio publico engloba todas las carpetas del proyecto y hay directorios que no deberían estar dentro del directorio publico. Por esto vamos a mover el directorio publico dentro del directorio application con lo que todas las librerías quedaran fuera del acceso desde internet.
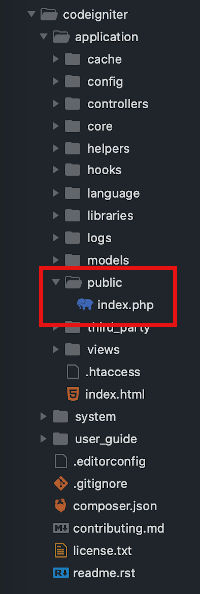
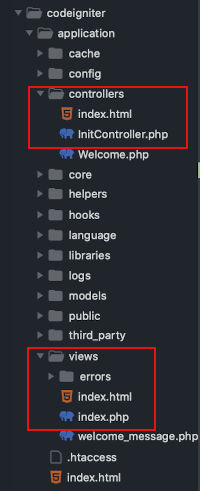
Ahora la estructura es la siguiente

Paso 3, cambiar las rutas que apuntan a los directorios application y system en el index.php
Como veis he creado un directorio public dentro de application y movido el fichero index.php, pero ahora si probamos la url no funcionara (tenéis que modificar la ruta del host de apache porque ahora la hemos cambiado) y modificar el fichero index.php en las lineas 100
$system_path = 'system';
por
$system_path = '../../system';
$application_folder = 'application';
por
$application_folder = '../../application';
Y ahora vamos a instalar y configurar bootstrap. Como he comentado descargamos el tema de bootstrap en el directorio publico y lo descomprimimos y le cambiamos el nombre al directorio que crea por defecto porque es muy largo, yo normalmente lo llamo assets y nos quedaría así

Paso 4, modificar el controlador y la vista que trae por defecto CI.
Tengo por costumbre crear un nuevo controlador llamado InitController y una nueva vista llamada index.php
InitController.php
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class InitController extends CI_Controller {
public function index()
{
$this->load->view('index');
}
}
Así nos queda la estructura

Paso 5, cambiar las rutas del views/index.php y la ruta de routes.php para que al cargar la pagina por defecto llame al nuevo controlador InitController.php
Para cambiar la llamada vamos al directorio config y editamos el fichero routes.php y cambiamos
$route['default_controller'] = 'welcome';
por
$route['default_controller'] = 'InitController/index';

Con esto ya tenemos instalado y configurado bootstrap con codeigniter.
Y esto es todo, y feliz programming
Saludos
Alex.